為了探究『形聲字譜』之製作奧秘,逐跡走入『可縮放向量圖形』的花園︰
Scalable Vector Graphics
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor, but are more often created with drawing software.
All major modern web browsers—including Mozilla Firefox, Internet Explorer, Google Chrome, Opera, and Safari—have at least some degree of SVG rendering support.
Overview
SVG has been in development since 1999 by a group of companies within the W3C after the competing standards Precision Graphics Markup Language (PGML, developed from Adobe’s PostScript) and Vector Markup Language (VML, developed from Microsoft’s RTF) were submitted to W3C in 1998. SVG drew on experience from the designs of both those formats.[3]
SVG allows three types of graphic objects: vector graphics, raster graphics, and text. Graphical objects, including PNG and JPEG raster images, can be grouped, styled, transformed, and composited into previously rendered objects. SVG does not directly support z-indices[4] that separate drawing order from document order for overlapping objects, unlike some other vector markup languages like VML. Text can be in any XML namespace suitable to the application, which enhances search ability and accessibility of the SVG graphics. The feature set includes nested transformations, clipping paths, alpha masks, filter effects, template objects, and extensibility.
Since 2001, the SVG specification has been updated to version 1.1. The SVG Mobile Recommendation introduced two simplified profiles of SVG 1.1, SVG Basic and SVG Tiny, meant for devices with reduced computational and display capabilities. An enhanced version of SVG Tiny, called SVG Tiny 1.2, later became an autonomous Recommendation.[5]
Work is currently in progress on SVG 2, which incorporates several new features in addition to those of SVG 1.1 and SVG Tiny 1.2.

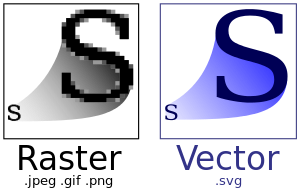
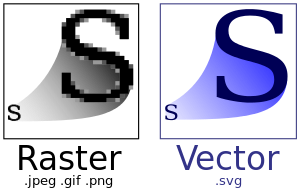
This image illustrates the difference between bitmap and vector images. The bitmap image is composed of a fixed set of pixels, while the vector image is composed of a fixed set of shapes. In the picture, scaling the bitmap reveals the pixels while scaling the vector image preserves the shapes.
───
發現了 SVG 編輯工具
Inkscape
Inkscape是一套向量圖形編輯器,以自由軟體授權發布與使用。該軟體的開發目標是成為一套強力的繪圖軟體,且能完全遵循與支援XML、SVG及CSS等開放性的標準格式。Inkscape是一套跨平台性的應用程式,Windows、Mac OS X、Linux及類UNIX版等作業系統。
發展過程
Inkscape始於2003年,最初是Sodipodi的一個分支、分線發展(fork),Sodipodi自身則是在1999年以Raph Levien的Gill為基礎開始。
此一分線發展的主導來自一個四人團隊,這四人之前為Sodipodi的開發人員,他們分別是Ted Gould、Bryce Harrington、Nathan Hurst、以及MenTaLguY, 他們對原有專案目標有不同的見解體認,並未公開地進行協力貢獻,且技巧性的否認他們的動機用意是為了分線發展。此外,他們聲明Inkscape的發展是嘗 試與專注在完整實現SVG的標準上,相對的Sodipodi的發展強調是在於建立一套一般性用途的向量圖形編輯器,因此可能難以兼顧SVG方面的發展與支 援性。
分線發展後,Inkscape也變更了幾項事物,例如開發所用的程式語言從C換成C++;而函式庫方面也換成GTK+工具套件的C++綁定(gtkmm)、重新設計使用者介面並加入多項的新功能特點;事實上的圖像使用的語言主要是python外掛程式也是一樣的。雖然Inkscape對SVG標準的支援實現是採階段性的精進強化路線,不過至今仍未完整。
再者,Inkscape聲明在專案的開發執行上將不採行「由上到下的治理」(top-down governance)架構,而是提倡平等式文化,權柄作法或個別開發者的獨特才幹與作為,對Inkscape的發展而言都會造成拖累影響。因此,此專案 特別強調其原始程式碼是放在任何參與專案活動的開發者都可以存取的位置,並在更大的開放原碼社群中進行參與及分享(這經常會形成跨專案的推動以及專案的分 立,例如:Open Clip Art Library)。
雖然專案發起人依舊在決策程式上有高度代表性,不過許多新近參與者也扮演著關鍵的角色任務,例如Bulia Byak就為Inkscape的使用者介面帶來根基性的新架構,新架構為今日的Inkscape帶來新的呈現畫面。
此後,由於英國Xara公司宣布計畫將其所屬的繪圖應用程式:Xara Xtreme以開放原碼方式接續發展,這讓Inkscape的開發團隊深感興趣,並期望兩套軟體在後續發展上能緊密合作,嘗試找尋一種方式讓兩個軟體專案能共享原始程式碼、共享開發協調的心力成效等,並且使開放原碼在圖形方面的卓越表現,也能用在專屬軟體世界的各層面與環節。
───
閱讀了 inkscape 手冊
【flossmanuals.net】
About Inkscape
Inkscape is an open source drawing tool for creating and editing SVG graphics. More than just a text vector editor, Inkscape provides a WYSIWYG interface for manipulation of vector images, allowing the artist to express himself freely. While other free and proprietary software with similar capabilities exists, Inkscape provides an interface to directly manipulate the underlying SVG code. This allows one to be certain that the code complies to W3C standards. Since the beginning of its development, the Inkscape project has been very active, providing stability for the current software and the capacity for future growth.
Like other drawing programs, Inkscape offers creation of basic shapes (such as ellipses, rectangles, stars, polygons, and spirals) as well as the ability to transform and manipulate these basic shapes by rotation, stretching, and skewing.
Inkscape also allows users to manipulate objects precisely by adjusting node points and curves. Advanced artists find these functions indispensable in drawing software to freely create what they imagine.
A user can either manipulate the properties of objects individually and precisely through the XML editor or, in a more general and intuitive fashion, with input devices such as mice, pen tablets, and even touch screens.
In addition, Inkscape allows one to insert text and bitmaps (such as PNG—another W3C recommended bitmap image format) into an image, as well as perform some basic editing functions on them. If an artist requires further bitmap editing, he may use other tools (such as the GIMP) on images before or after importing them. If one does edit a linked bitmap in another program, Inkscape will reflect these changes once the SVG file is reloaded.All of these characteristics make Inkscape a model drawing application, especially considering its flexibility and many other capabilities. Its strict compliance with the W3C SVG standards allows excellent portability of images to many applications and the varying platforms on which these applications run.
───
偶然的邂逅
One of the features in Inkscape is a tool for tracing a bitmap image into a <path> element for your SVG drawing. These short notes should help you become acquainted with how it works.
Currently Inkscape employs the Potrace bitmap tracing engine (potrace.sourceforge.net) by Peter Selinger. In the future we expect to allow alternate tracing programs; for now, however, this fine tool is more than sufficient for our needs.
Keep in mind that the Tracer’s purpose is not to reproduce an exact duplicate of the original image; nor is it intended to produce a final product. No autotracer can do that. What it does is give you a set of curves which you can use as a resource for your drawing.
Potrace interprets a black and white bitmap, and produces a set of curves. For Potrace, we currently have three types of input filters to convert from the raw image to something that Potrace can use.
Generally the more dark pixels in the intermediate bitmap, the more tracing that Potrace will perform. As the amount of tracing increases, more CPU time will be required, and the <path> element will become much larger. It is suggested that the user experiment with lighter intermediate images first, getting gradually darker to get the desired proportion and complexity of the output path.
To use the tracer, load or import an image, select it, and select the Path > Trace Bitmap item, or Shift+Alt+B.

The user will see the three filter options available:
This merely uses the sum of the red, green and blue (or shades of gray) of a pixel as an indicator of whether it should be considered black or white. The threshold can be set from 0.0 (black) to 1.0 (white). The higher the threshold setting, the fewer the number pixels that will be considered to be “white”, and the intermediate image with become darker.

………
怎不叫人聯想
Potrace是一套開放源碼、跨平台的電腦程式,用於將點陣圖形轉換為向量圖形,並與Inkscape相結合,使Inkscape也能執行將點陣圖形轉換為向量圖形的動作。
───
可否用於『字型圖像』轉換建造的呢?!總還是得先確認,樹莓派 jessie 軟體庫裡目前到底有是沒有的哩!?