待讀者嫻熟 pythreejs
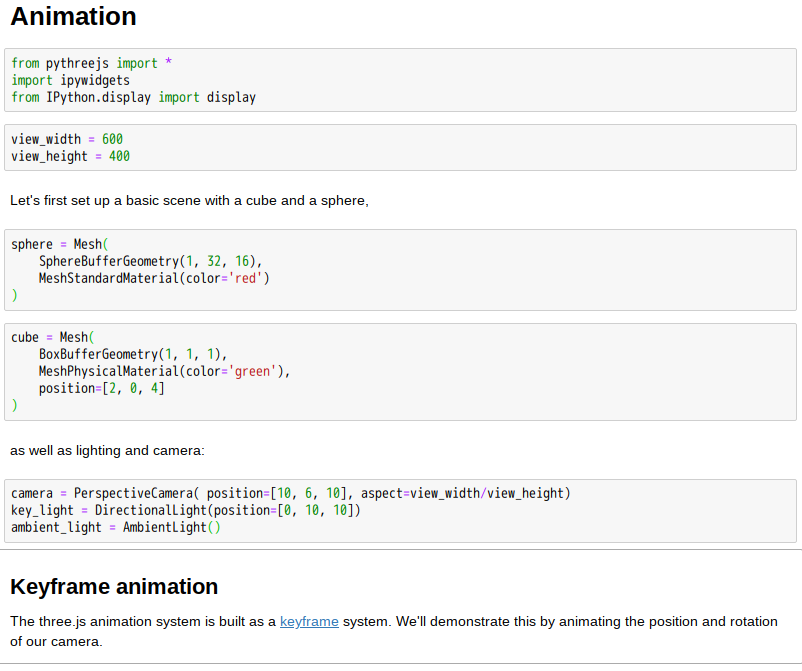
Animation

………
能寫『關鍵格』
Key frame
A keyframe in animation and filmmaking is a drawing that defines the starting and ending points of any smooth transition. The drawings are called “frames” because their position in time is measured in frames on a strip of film. A sequence of keyframes defines which movement the viewer will see, whereas the position of the keyframes on the film, video, or animation defines the timing of the movement. Because only two or three keyframes over the span of a second do not create the illusion of movement, the remaining frames are filled with inbetweens.
Use of keyframes as a means to change parameters
In software packages that support animation, especially 3D graphics, there are many parameters that can be changed for any one object. One example of such an object is a light (In 3D graphics, lights function similarly to real-world lights. They cause illumination, cast shadows, and create specular highlights). Lights have many parameters including light intensity, beam size, light color, and the texture cast by the light. Supposing that an animator wants the beam size of the light to change smoothly from one value to another within a predefined period of time, that could be achieved by using keyframes. At the start of the animation, a beam size value is set. Another value is set for the end of the animation. Thus, the software program automatically interpolates the two values, creating a smooth transition.
動畫後,當可跨越 pydy
天下事分分合合,往往各以其理!
搭配起來常常多處不適,於是煩惱生耶?
如今那
/pydy-viz
pydy-viz
Notice
pydy-viz has been merged into the main pydy repository. This independent project is now deprecated, all development and subsequent releases will be from http://github.com/pydy/pydy.
Visualization of multibody systems generated with PyDy.
已經合併!
恰巧正逢這
/ipywidgets
Interactive widgets for the Jupyter Notebook https://ipywidgets.readthedocs.io
ipywidgets: Interactive HTML Widgets
ipywidgets are interactive HTML widgets for Jupyter notebooks and the IPython kernel.
Notebooks come alive when interactive widgets are used. Users gain control of their data and can visualize changes in the data.
Learning becomes an immersive, plus fun, experience. Researchers can easily see how changing inputs to a model impact the results. We hope you will add ipywidgets to your notebooks, and we’re here to help you get started.
Core Interactive Widgets
A demonstration notebook provides an overview of the core interactive widgets, including:
- sliders
- progress bars
- text boxes
- toggle buttons and checkboxes
- display areas
- and more
Jupyter Interactive Widgets as a Framework
Besides the widgets already provided with the library, the framework can be extended with custom widget libraries.
A template project is available in the form of a cookie cutter here.
This project is meant to help custom widget authors get started with the packaging and the distribution of Jupyter interactive widgets.
It produces a project for a Jupyter interactive widget library following the current best practices for using interactive widgets. An implementation for a placeholder “Hello World” widget is provided.
Popular widget libraries such as bqplot, pythreejs and ipyleaflet
follow exactly the same template and directory structure. They can serve as more advanced examples of usage of the Jupyter widget infrastructure.
For detailed information, please refer to the ipywidgets documentation.
早定分殊?
此所以整合過程憂報不斷乎?!
‧ Not working across all browsers and OSs #113
‧ ipywidgets 5.0 has been released and is backwards incompatible #348
……
莫說沒有熱忱者開道來告知︰
You can modify the cell like this until a fix has been merged:
scene.display_ipython() import IPython.display IPython.display.display(IPython.display.HTML(scene._html_widget.value)) |
方不方便,宜且不宜,端賴用者矣!?
─── 摘自《STEM 隨筆︰古典力學︰模擬術【可視化】 B》
viz
Introduction
The viz package in pydy is designed to facilitate browser based animations for PyDy framework.
Typically the plugin is used to generate animations for multibody systems. The systems are defined with sympy.physics.mechanics, solved numerically with the codegen package and scipy, and then visualized with this package. But the required data for the animations can theorectically be generated by other methods and passed into a Scene object.
The frontend is based on three.js, a popular interface to the WebGraphics Library (WegGL). The package provides a Python wrapper for some basic functionality for Three.js i.e Geometries, Lights, Cameras etc.
的門檻,自己動手作的呦◎

oliverlee commented Jan 17, 2018