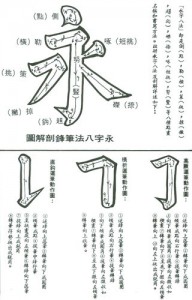
傳說東晉王羲之曾到過天台山 ,他為那兒優美的風景深深的吸引,便在山頂處落腳,朝可賞日出之奇景,終日裡雲流霧變,暮又觀餘暉之彩霞,果真是人間的仙境阿。他卻於不覺間得了個書法之病︰只知整日裡不停的寫,一張寫過又是一張,洗筆洗硯竟把一個原本清澄碧徹的池子都染黑了。雖然如此癡迷的寫不倦的練,可是那練寫的字總是滿意不得。一日疲倦不堪,趴著桌子昏昏入夢。清風徐徐一陣風吹過,帶來了一朵白雲,有位銀髮白鬍子老頭飄然而下,笑呵呵的對他說︰將手拿來。睡夢中的他倒還是伸出了手,只見那老人家在他掌心中寫了一個字,突然一時醒來,哪去找那老人家耶?只不過那『字』依稀記得 ,隨著感覺寫去,卻是個『永』字。王羲之對此奇緣奇字不得其解,苦思之餘頓然了悟,原來『書法』所有的『筆訣』盡在『永』之一字之『中』!!此後多年勤練此字 ,日後字功之強看看他信手寫下的《蘭亭集序》便知曉了。
『白雲先生』何許人也?作者不知。但以為優美之境當然能夠滌淨人的心靈;或許偶得之靈感實出之於心湖的澄明,自然可以觀照萬物,映自得以自樂。
英國知名的心理學家托尼‧博贊 Tony Buzan 於一九七零年代提出『心智圖』mind map 工具 ,以一個『主題』為中心,勾畫出心中想到的種種『關聯』『觀點』,用以『分析』 、『理解』和『解決』問題。此『圖』繪看起來像『心臟』與『血管』的網絡關係,真的是用『心血』灌溉創造的『想法』結晶。
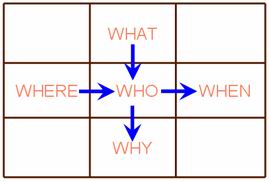
『曼陀羅』藝術起源於佛教密宗,原本的目的與意義,雖然被日本金泉浩晃博士所『誤解』,強加之以系統化的利用,卻成為用於 5W1H 很好的計劃工具。有些人將之用於記『筆記』和寫『備忘錄』,期望『記憶』能左右逢源,『靈感』會泉湧不斷。
那什麼是『創造』呢?『發明』可有一個『藍圖』?有人說人類有一種能力叫做『創造力』,又說這是一種唯獨人類才有的『綜合本領』,然後講這也是『一流』與『三流』人才區分的『分水嶺』。作者不知這種『創造力』是什麼樣的『力』?所以無法判斷那個敘述是否有說沒說什麼?只是心想假使人們如果知道很多『□□』的歷史,知道□□是如何的『從無到有』,那麼人們難道不會與『發明』不期而遇,不能驚鴻一瞥『創造』的源泉嗎??
─── 《媒體中心──思創》
倘講『玉有十德』人恐譏之;若說『時尚流行』怕趨之若騖!
先秦天子的冕服有許多象徵意義,上衣表天、象以日夜,故色為之青黑,下裳示地,徵之富饒,用黃中透紅之彩。十二章紋述說一年,上下均分說著夏冬,其數各六實乃是周易的乾坤。古代上衣下裳的形制,因能方便耕作勞動,也就變成大眾的傳統服飾了。
古之讀書人常有配戴『玉珮』的習慣,這是因為──
《禮記‧聘義》
子貢問於孔子曰︰敢問君子貴玉而賤媒者,何也?為玉之寡而媒之多與?孔子曰︰非為媒之多,故賤之也;玉之寡,故貴之也。夫昔者,君子比德於玉焉,溫潤而澤、仁也,縝密以栗、知也,廉而不劌、義也,垂之如隊、禮也,叩之其聲清越以長其終詘然、樂也,瑕不掩瑜、瑜不掩瑕、忠也,孚尹旁達、信也,氣如白虹、天也,精神見於山川、地也,圭璋特達、德也。天下莫不貴者、道也。詩云︰言念君子.溫其如玉,故君子貴之也。──。
於是有了『玉有十德』之說『仁、知、義、禮、樂、忠、信、天 、地、德』,都是源自大道,真可說是善於『觀物』取象意在象外的了。不只如此 《禮記‧玉藻》篇還說了怎麽飾『結』成佩玉
古之君子必佩玉,右徵角,左宮羽。趨以采齊,行以肆夏,周還中規,折還中矩,進則揖之,退則揚之,然後玉鏘鳴也。故君子在車,則聞鸞和之聲,行則鳴佩玉, 是以非辟之心,無自入也。君在不佩玉,左結佩,右設佩,居則設佩,朝則結佩,齊則綪結佩而爵韠。凡帶必有佩玉,唯喪否。佩玉有衝牙;君子無故,玉不去身, 君子於玉比德焉。天子佩白玉而玄組綬,公侯佩山玄玉而朱組綬,大夫佩水蒼玉而純組綬,世子佩瑜玉而綦組綬,士佩瓀玟而緼組綬。孔子佩象環五寸,而綦組綬。
果真是周公盛德之『制禮作樂』乎?難道這也就是民間『中國結』的先河耶??法國文學批評大家羅蘭‧巴特運用符號學分析服飾的『時尚』建立『物之系統』完成《流行體系》名著,恐非是這麼作的第一人吧!!伏羲氏仰觀天文俯察地理之事,去古都已太遠,於今早就是神話傳說的了。但是怎麽用日『晷』以測天,穿衣裳來分『表』裡,以及用『理』── 作坊 ── 之攻玉,既使淵源早就擅變屢遷了,也許又是今日偶作之夢,卻又是個說不清講不明的『夢中之夢』。
─── 摘自《後生可畏!?》
那又為什麼呢?
追逐『利慾』者,果能免『百年孤寂』??
想起年少之時,曾聽過老人家唸叨︰
練字就是練心?☆
字美、字醜,體現人品!★
而今苦茶已喝了,難講回不回甘哩!!
反思豈非做人做事的道理而已夫♨☂
所以想略提
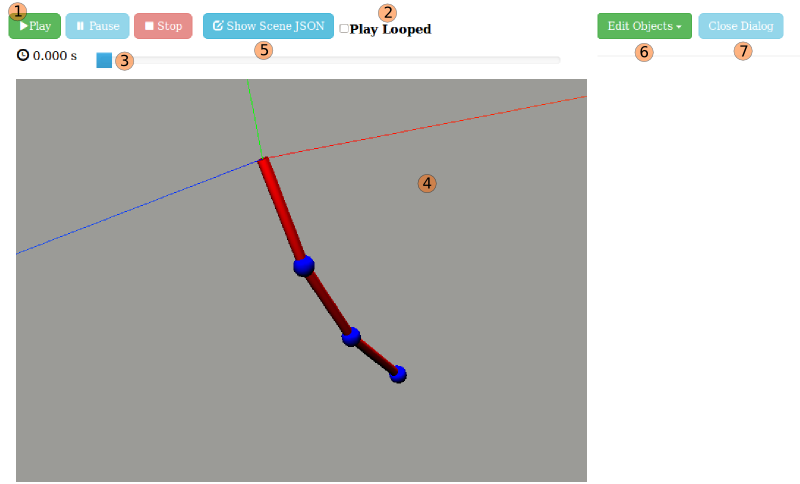
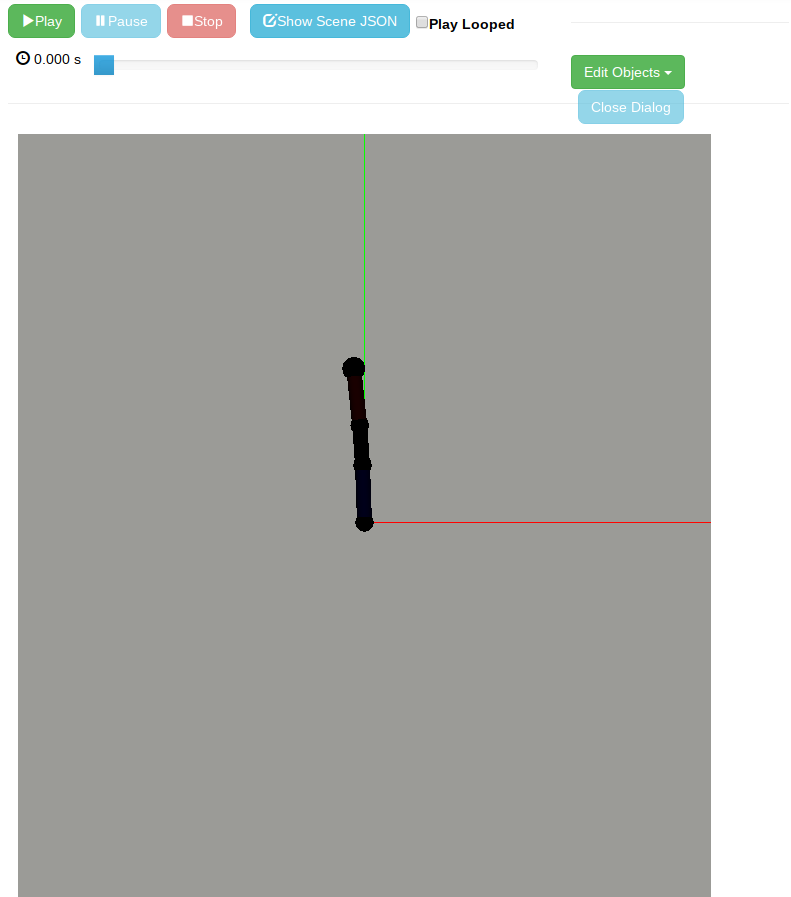
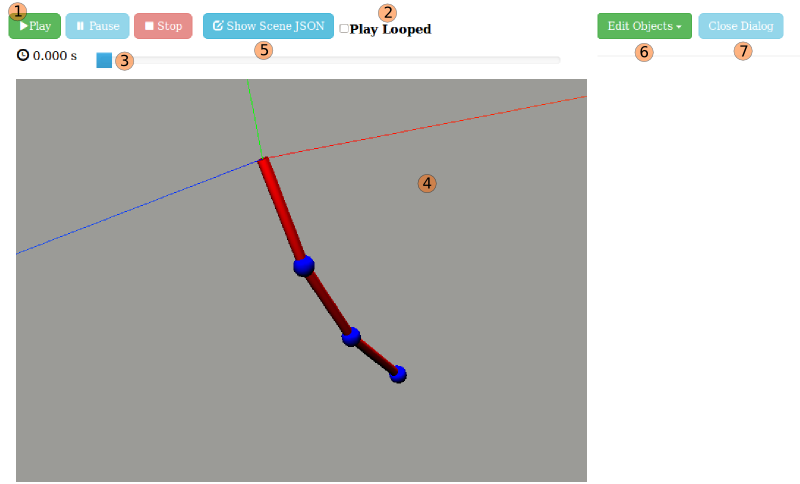
The PyDy Visualizer is a browser based GUI built to render the visualizations generated bypydy.viz. This document provides an overview of PyDy Visualizer. It describes the various features of the visualizer and provides instructions to use it.
The visualizer can be embedded inside an IPython notebook or displayed standalone in the browser. Inside the IPython notebook, it also provides additional functionality to interactively modify the simulation parameters. The EoMs can be re-integrated using a click of a button from GUI, and can be viewed inside the same GUI in real time.
Here is a screenshot of the visualizer, when it is called from outside the notebook, i.e. from the Python interpreter:

打算借東風
A control element (sometimes called a control or widget) in a graphical user interface is an element of interaction, such as a button or a scroll bar. Controls are software components that a computer user interacts with through direct manipulation to read or edit information about an application. User interface libraries such as WindowWidget (GUI)s Presentation Foundation, GTK+, and Cocoa, contain a collection of controls and the logic to render these.[1]
Each widget facilitates a specific type of user-computer interaction, and appears as a visible part of the application’s GUI as defined by the theme and rendered by the rendering engine. The theme makes all widgets adhere to a unified aesthetic design and creates a sense of overall cohesion. Some widgets support interaction with the user, for example labels, buttons, and check boxes. Others act as containers that group the widgets added to them, for example windows, panels, and tabs.
Structuring a user interface with widget toolkits allows developers to reuse code for similar tasks, and provides users with a common language for interaction, maintaining consistency throughout the whole information system.
Graphical user interface builders facilitate the authoring of GUIs in a WYSIWYG manner employing a user interface markup language. They automatically generate all the source code for a widget from general descriptions provided by the developer, usually through direct manipulation.

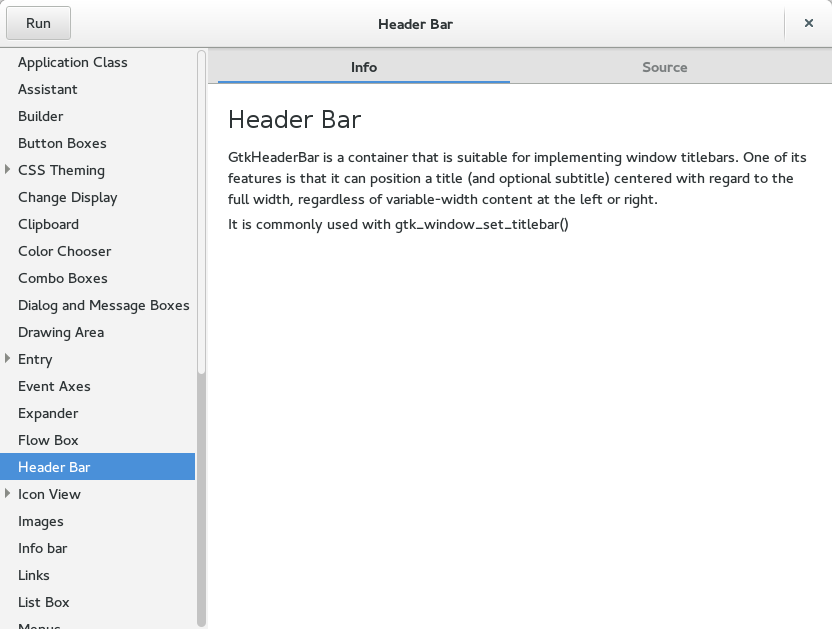
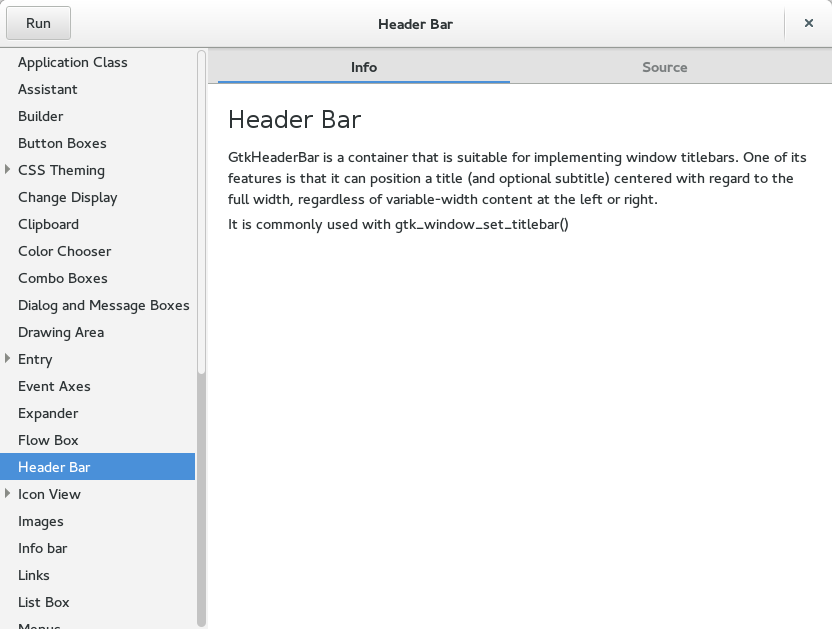
gtk3-demo, a program to demonstrate the widgetsin GTK+ version 3.
History and use
Any widget displays an information arrangement changeable by the user, such as a window or a text box. The defining characteristic of a widget is to provide a single interaction point for the direct manipulation of a given kind of data. In other words, widgets are basic visual building blocks which, combined in an application, hold all the data processed by the application and the available interactions on this data.
GUI widgets are graphical elements used to build the human-machine-interface of a program. GUI widgets are implemented like software components. Widget toolkits and software frameworks, like e.g. GTK+ or Qt, contain them in software libraries so that programmers can use them to build GUIs for their programs.
A family of common reusable widgets has evolved for holding general information based on the Palo Alto Research Center Inc. research for the Xerox Alto User Interface. Various implementations of these generic widgets are often packaged together in widget toolkits, which programmers use to build graphical user interfaces (GUIs). Most operating systems include a set of ready-to-tailor widgets that a programmer can incorporate in an application, specifying how it is to behave. Each type of widget generally is defined as a class by object-oriented programming (OOP). Therefore, many widgets are derived from class inheritance.
In the context of an application, a widget may be enabled or disabled at a given point in time. An enabled widget has the capacity to respond to events, such as keystrokes or mouse actions. A widget that cannot respond to such events is considered disabled. The appearance of a widget typically differs depending on whether it is enabled or disabled; when disabled, a widget may be drawn in a lighter color or be obscured visually in some way. See the adjacent image for an example.
Widgets are sometimes qualified as virtual to distinguish them from their physical counterparts, e.g. virtual buttons that can be clicked with a pointer, vs. physical buttons that can be pressed with a finger.
A related (but different) concept is the desktop widget, a small specialized GUI application that provides some visual information and/or easy access to frequently used functions such as clocks, calendars, news aggregators, calculators and desktop notes. These kinds of widgets are hosted by a widget engine.
Etymology
“Widget” entered American English around 1920, as a generic term for any useful device, particularly a product manufactured for sale. In computer use it has been borrowed as a shortened form of “window gadget,” and was first applied to user interface elements during Project Athena in 1988.[citation needed] The word was chosen because “all other common terms were overloaded with inappropriate connotations” – since the project’s Intrinsics toolkit associated each widget with a window of the underlying X Window System – and because of the common prefix with the word window.[2]
效大鵬,扶搖敢直上九萬里的呦◎
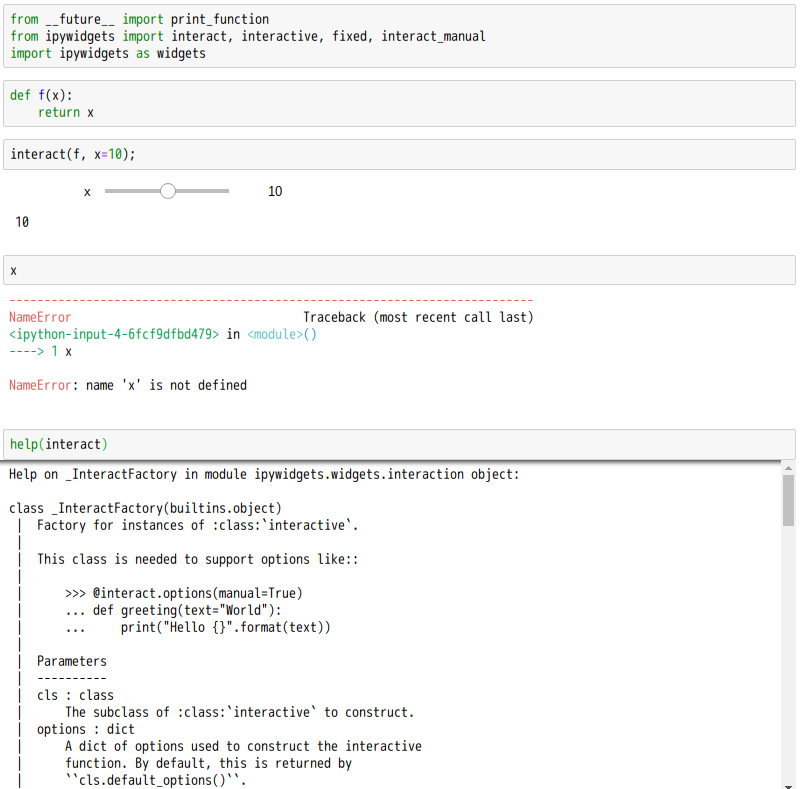
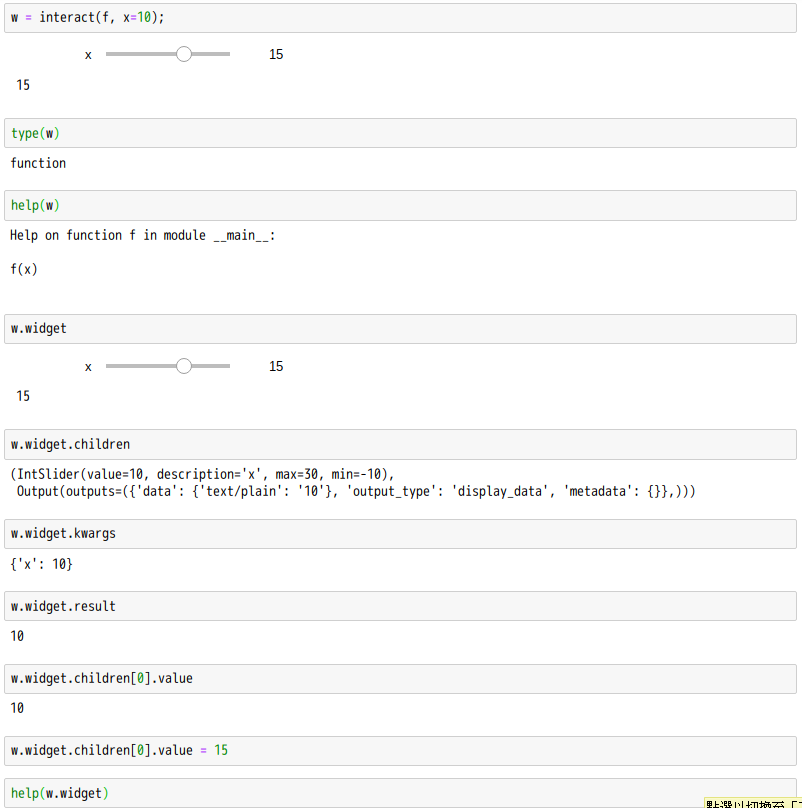
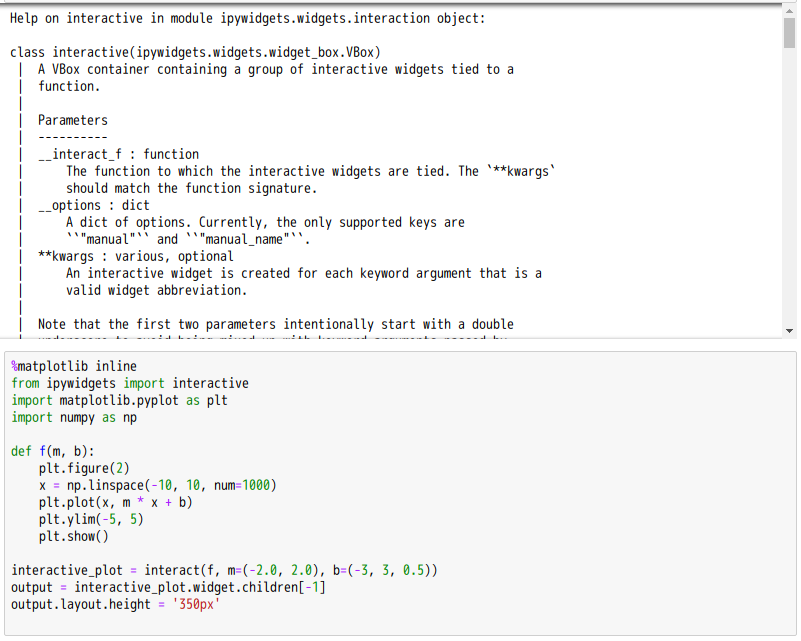
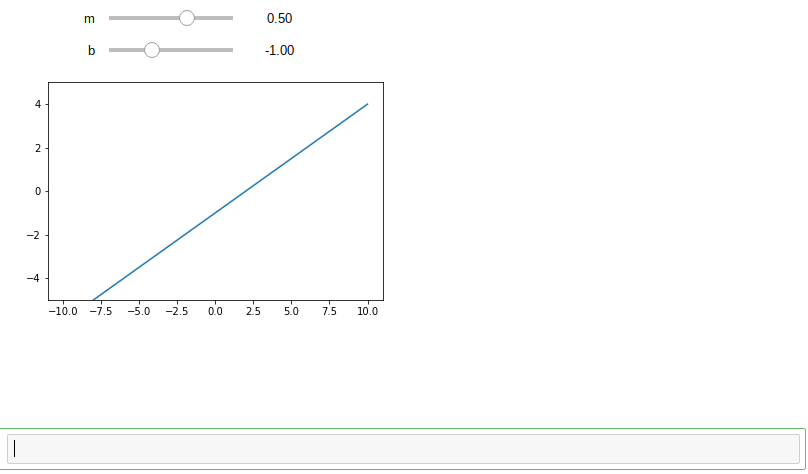
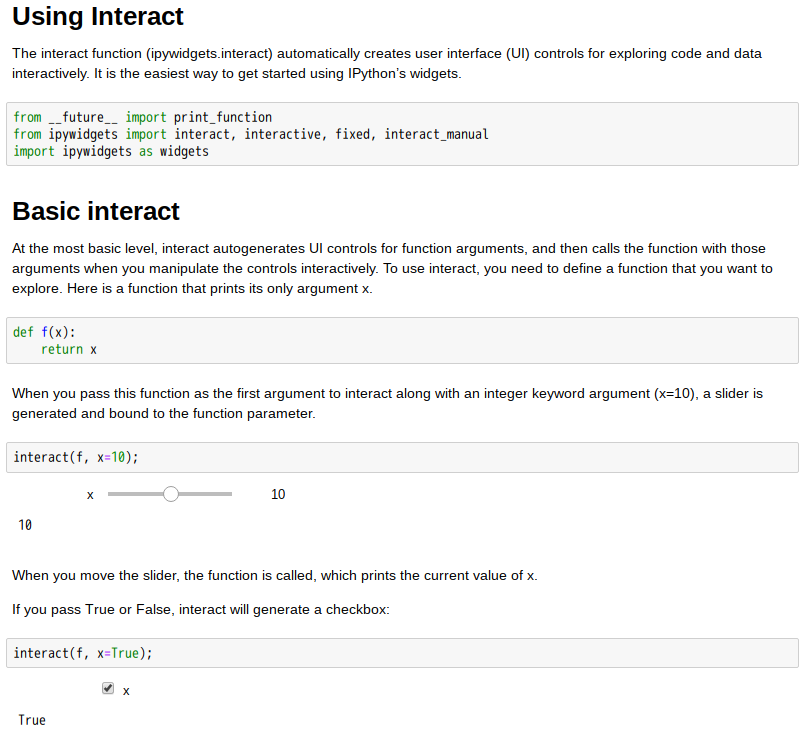
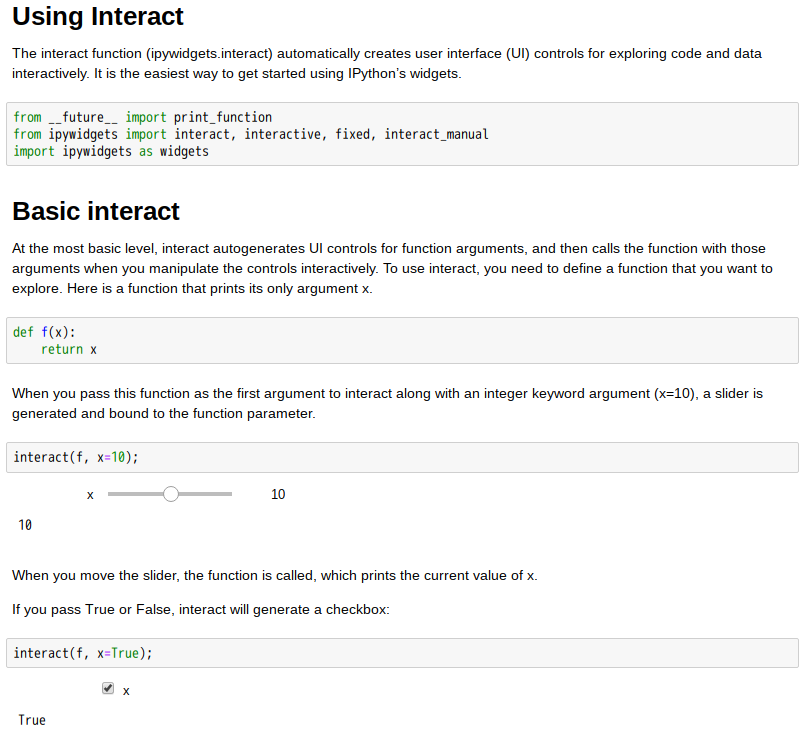
The interact function (ipywidgets.interact) automatically creates user interface (UI) controls for exploring code and data interactively. It is the easiest way to get started using IPython’s widgets.



………